Google released a new report in the search console named Core Web Vitals. These replaced speed reports and are going to be considered as a ranking factor in 2021. The Core Web Vitals will be considered as a ranking factor along with Page Speed, HTTPS. Mobile Friendliness and other on-page factors.
The Core Web Vital considers UX and UI elements on the page to find out the average of a page for three core metrics,
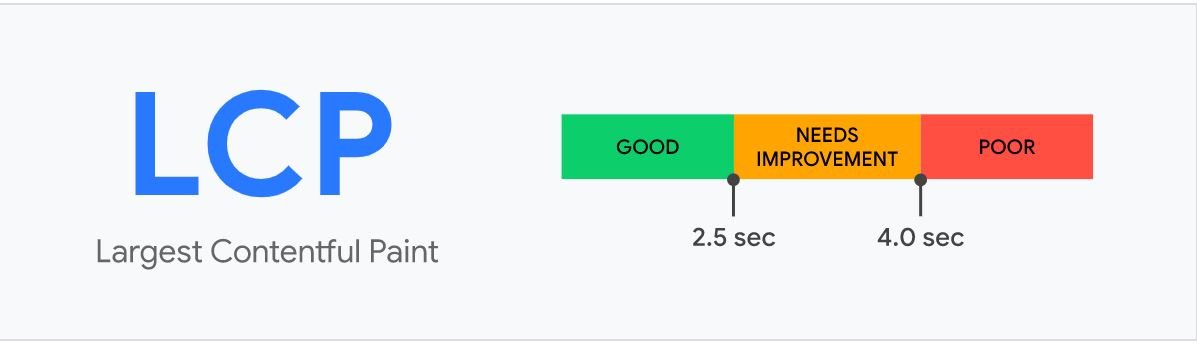
- LCP: Largest Contentful Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift
There is no particular single coded fix to solve the issues but you can optimize the website to resolve the errors. Here I will list some of the practices which can help you resolve the Largest Contentful Paint (LCP) ‘More Than’ for your web pages.
What is LCP?
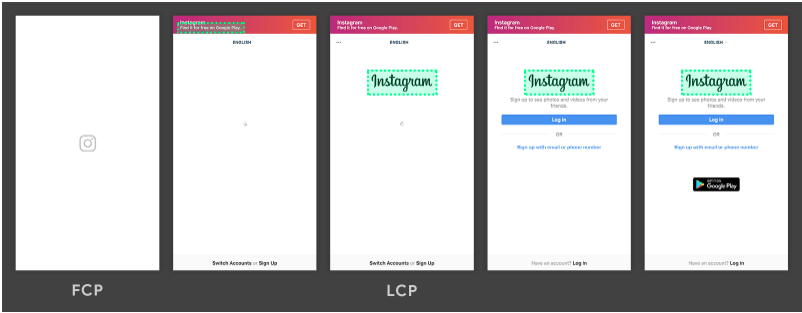
The Largest Contentful Paint (LCP) metric reports the render time of the largest content element visible within the viewport. In simple terms, it is the time taken for a major element to load on the viewable screen after the page starts loading.
To provide a good user experience, sites should strive to have Largest Contentful Paint occur within the first 2.5 seconds of the page starting to load.

What Elements are Considered for LCP?
The types of elements considered for Largest Contentful Paint are;
<img>elements<image>elements inside an<svg>element<video>elements- An element with a background image loaded via the
url()function - Block-level elements containing text nodes or other inline-level text elements children.
What are the Causes of High LCP?
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering

How to Optimize Website to Fix High LCP?
Use a good hosting with good response time and low latency rate. Make sure you optimize the servers, use free 3rd party CDN’s like Cloudflare, jsDelivr, Statically to deliver static assets quickly. If you are working on WordPress then there are a number of plugins that can help do the job for you.
Use Compressed images with next-gen image formats like JPEG XR, JPEG 2000, or WebP. These modern formats help speed the image load by 50%. There are few plugins for WordPress that automatically help you compress and convert the images on the fly. Also, use an image CDN like WP-Photon to reduce the server bandwidth and increase site speed.
You can use Cache services to load a static HTML page which doesn’t change on every request, caching can prevent it from being recreated unnecessarily. Cache Plugins will store a copy of the generated HTML on your server and when a page is requested the server releases the Cache load which can reduce Time to First Byte (TTFB) and minimizes resource usage.
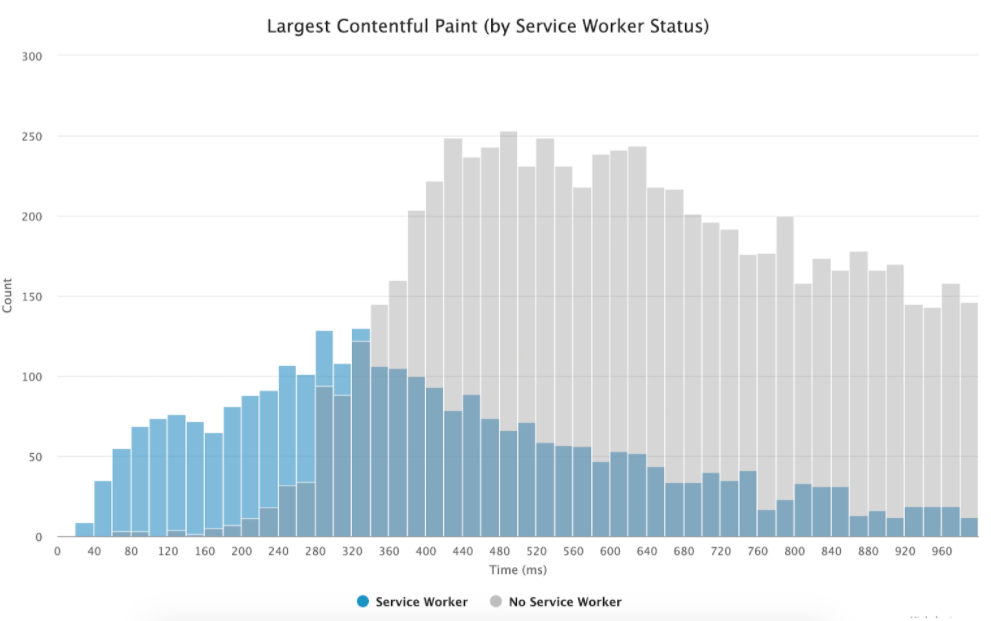
You can also use services like Cloudflare which runs service workers in the browser background and can intercept requests from the server. They take a complete HTML Cache of the page and Serve HTML pages cache-first which can significantly reduce loading time.

Other important things to consider is to optimize the website for good LCP is
- Eliminate render-blocking JavaScript and CSS
- Defer non-critical CSS
- Minify Resources
- Preload important resources
You can find a more detailed guide on how to optimize a website to reduce LCP and make your pages load faster for better UX on the official Web.Dev Site.
Conclusion: With the introduction of core web vitals in GSC and it being considered as a ranking factor. LCP is a very much important metric to fix because it takes note of the time taken for the largest element to load in the viewport of the device. I have provided a few tentative fixes and solutions to optimize the site for low LCP.
If you've any thoughts on Fix LCP ‘More Than’ Error in Core Web Vitals on GSC, then feel free to drop in below comment box. Also, please subscribe to our DigitBin YouTube channel for videos tutorials. Cheers!