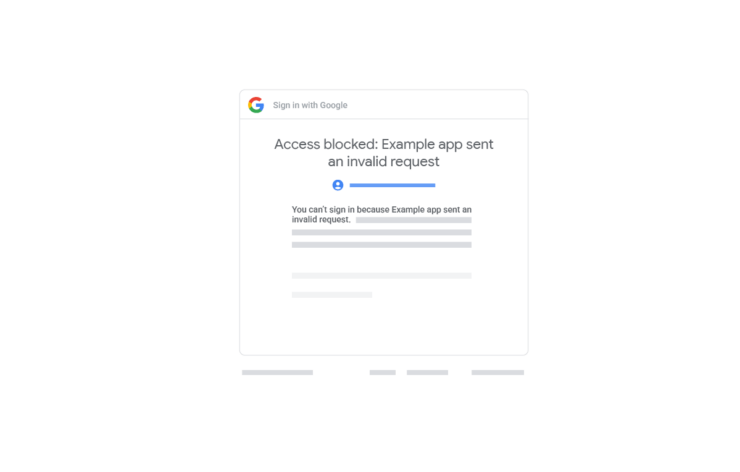
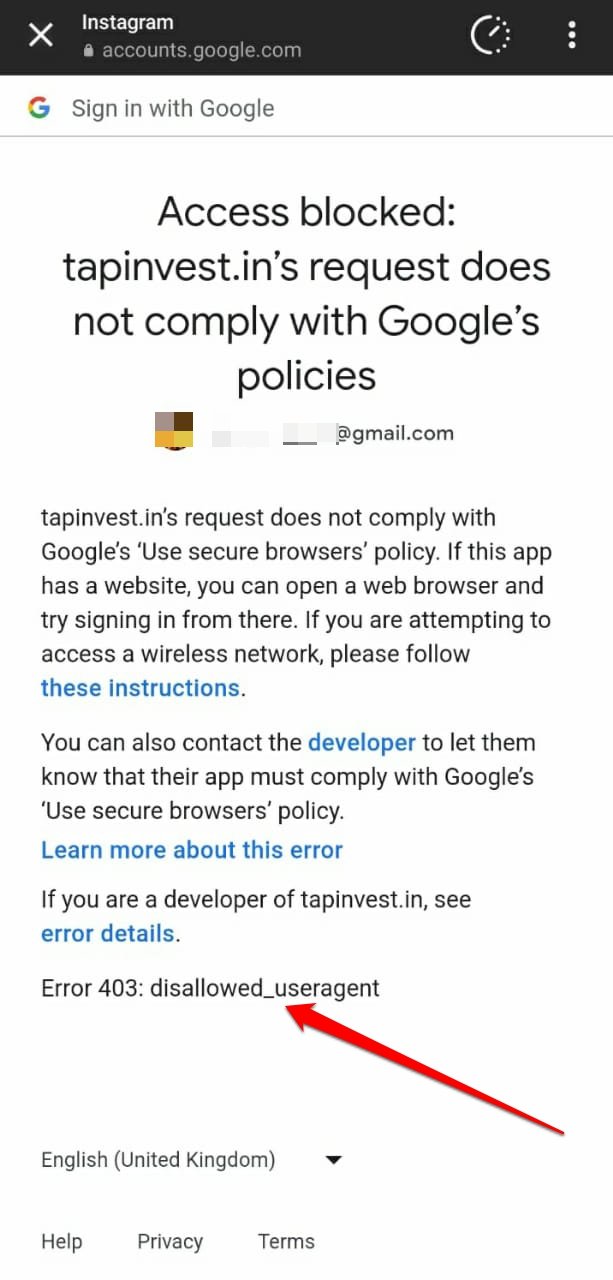
Is your login access to a site within an app being denied when you try signing in with your Google account? You also get the “Error 403:disallowed_useragent“. The error message specifies that the login attempt to the corresponding site violates Google’s “use secure browser policy”.
In this guide, I have explained why the reason behind the “Error 403:disallowed_useragent” notification occurs. Also, we will see if there is any workaround to resolve the problem.
Normally, when you try viewing any web content in an app and if the application uses Embedded WebViews, your access will be denied and you will encounter Error 403.
It has also been observed that if you are attempting to log into a public WiFi network to view a page on an embedded browser, Google may restrict you from signing in. This issue is seemingly specific to iPhone and iPad users.
Understanding Implementation of Embedded WebViews
If you have a Google account, you can use it to sign into various apps (third-party apps not related to Google). You must have noticed a warning page appearing, warning that by logging into the app using Google, you are allowing the third-party product to access your email ID and other information.
You agree to share the data with the third-party app and continue to access the app through your Google account. This process of granting you access to the app is called an Open Authentication request, or OAuth.
Now, some apps use embedded webviews to show content on their in-app browser. In the next section, we will learn the basic workings of embedded WebViews and how Google considers the use of Open Authentication for viewing content on in-app browsers can cause security issues for potential information leaks.
Why Google Stopped Supporting Embedded WebViews?
Embedded WebView is also referred to as in-app browser view or embedded browser. This means a browser function that you get within the app.
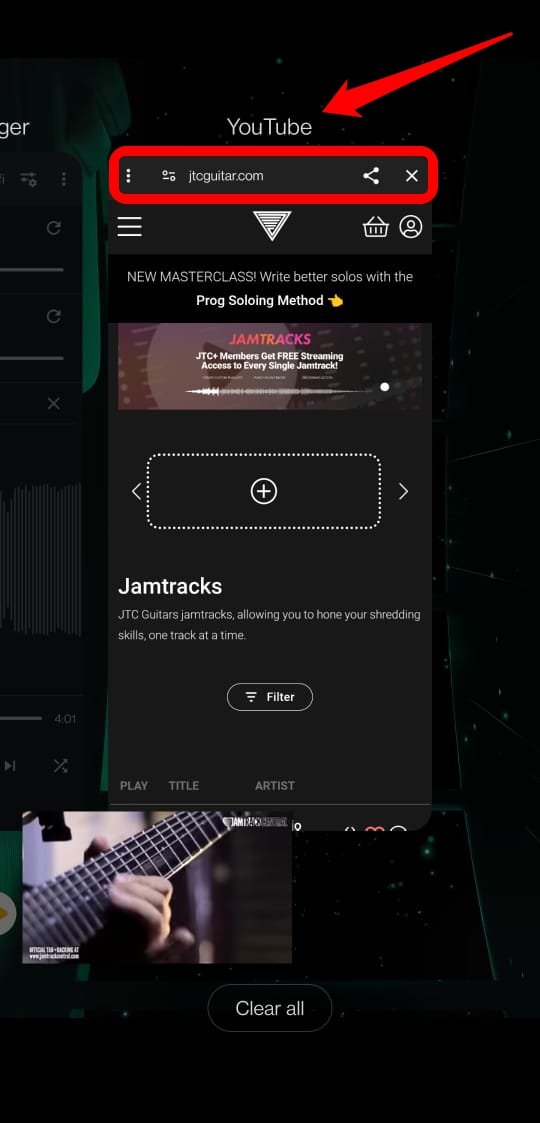
Let us assume you are scrolling through YouTube. You come across a link on a channel and tap on it. The link will open in a browser within the app.

Note the difference. The link did not open on an exclusive browser app. Instead, it launched on a browser framework right within the app.
Google felt that using embedded WebViews increases the probability of a breach of information you have shared with Google. It means the third-party app on which the embedded browser is used may access and misuse your data.
On an embedded browser, you have to log in multiple times, which can be misused by elements with vested interest lurking on the third-party app you are entering. Simply speaking, your login credentials could get hacked during the OAuth requests during subsequent login attempts to show the content from the app in the embedded browser.
By 2017, Google stopped apps from using embedded WebViews to show content to the user. This is why you come across Error 403:disallowed_useragent with a login denial. Also, Google cites that the third-party app you are trying to access doesn’t meet the “use secure browsers” policy.

Fix Error 403:disallowed_useragent Login Failure
The violation of Google’s “use of secure browsers” policy is primarily due to app developers using Embedded WebViews to show content.
It is the responsibility of the product developers to stop using the embedded browsers and deploy secure alternatives on the app.
Here are a few troubleshooting tips meant for end users and app developers to tackle Error 403:disallowed_useragent.
Developers Should Use Google Recommended SDKs and Client Library on their Apps
This fix is meant for developers. To migrate from using embedded browsers, Google recommends that developers use the Google Sign-in SDK to execute OAuth requests and sign users in.
They may also use AppAuth, an open-source client library available for Android, iOS, and OSX(Macs).
If the developers are creating or updating an app specifically for iOS and OSX, they may implement the GTMAppAuth library.
These libraries will allow the app developers to implement a single sign-in to view any content on the app without depending on several log-ins or redirects to embedded browsers.
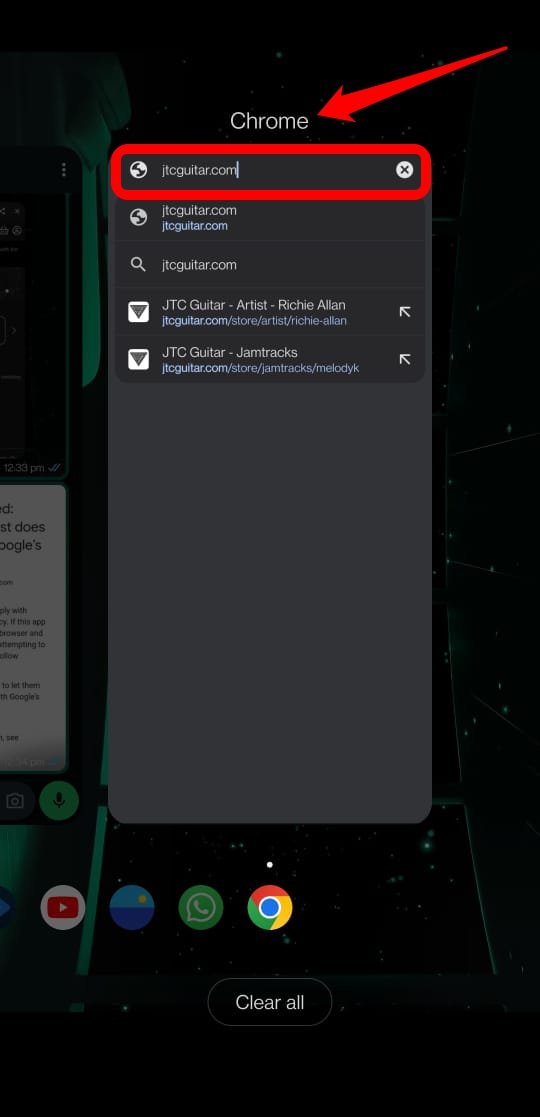
Open the Link on a Dedicated Browser App
This troubleshooting tip is for the end users. Here is what you can do if Google is stopping you from signing in to view a page in the embedded browser within the app.
- Copy the hyperlink on the app you are on.
- Open a browser app available on your phone.
- Paste the URL you copied in the address bar of the browser.

Instead of tapping the link to open it on the in-app browser, you open the link on a browser that Google considers secure. It is better to use a Chromium-based browser or, more specifically, Google Chrome.
Log into a Public WiFi Manually to View a Page on the in-app Browser
This fix is meant for the iPhone and iPad users coming across the login denial due to Error 403:disallowed_useragent.
Public places usually offer WiFi networks. Although these captive wireless networks are free, you still need to sign into them. You can log in to the public WiFi using your Google account.
If your sign-in attempt is blocked, it means the process is using an SDK or library that Google doesn’t support or considers unsecured.
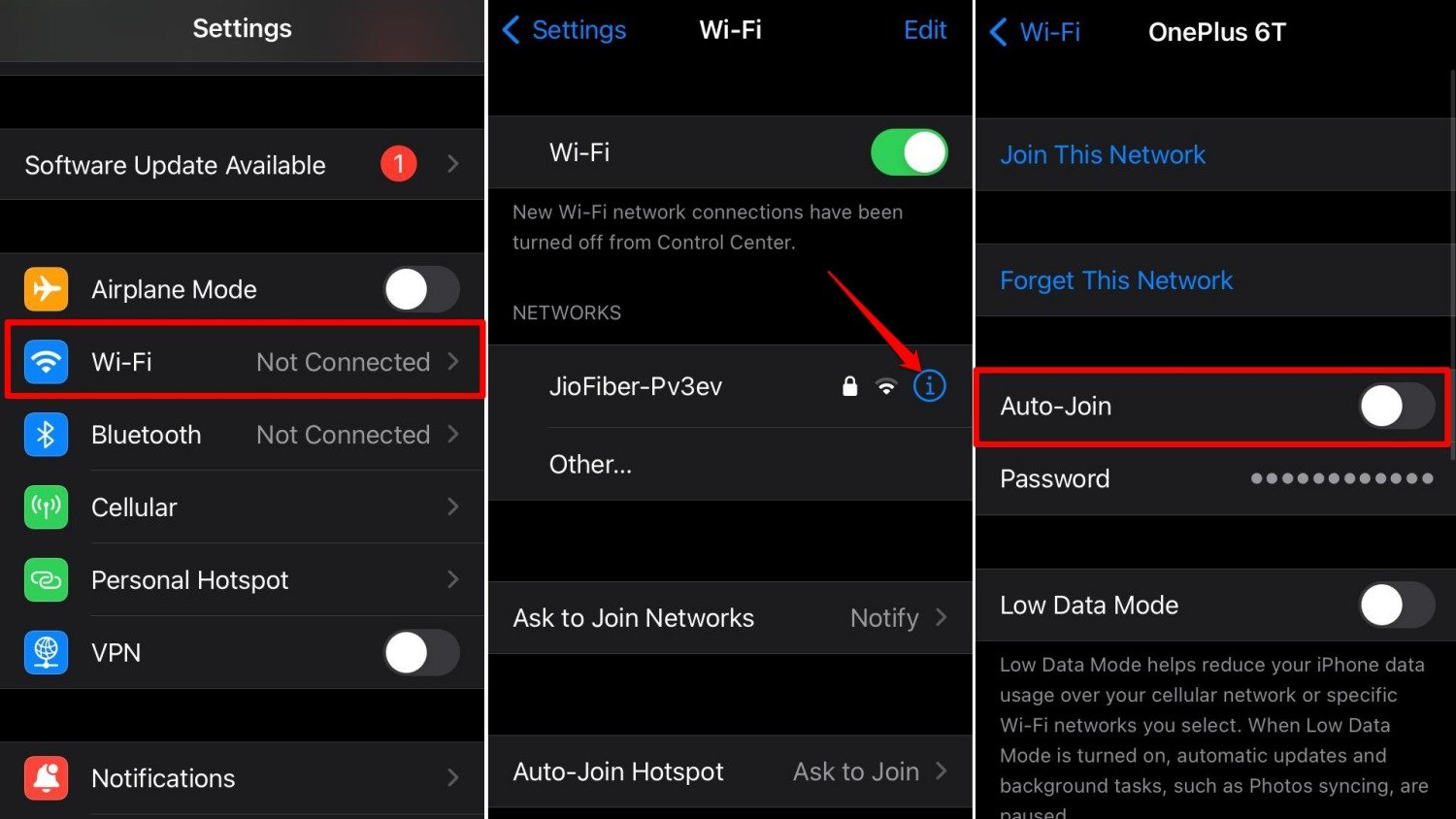
To fix that and join the WiFi follow these steps on your iPhone/iPad.
- Launch the Settings app.
- Tap on WiFi.
- The public WiFi network you want to join will display under my networks. Tap the ‘i’ button next to the WiFi name.
- Press the toggle next to Auto-join to disable the feature.

- Now, launch the Safari browser app.
- Wait for the WiFi network sign-in page to appear.
- Sign in using a Google account.
Now, you can access the network without any trouble.
Remember that Google doesn’t support embedded WebViews. If a subsequent hyperlink access on an app requires you to log in to view content on an in-app browser, you will most likely not be able to view that and will come across Error 403:disallowed_useragent.
This denotes that the app doesn’t use any of the Google-recommended SDKs for sign-in thus causing Error 403.
Contact the Developer
If you see the notice indicating a violation of Google’s use of secure browsers policy along with Error 403:disallowed_useragent, it means the app you are using implements embedded WebViews.
You can email the app’s developer team to notify them of your encounter with Error 403:disallowed_useragent.
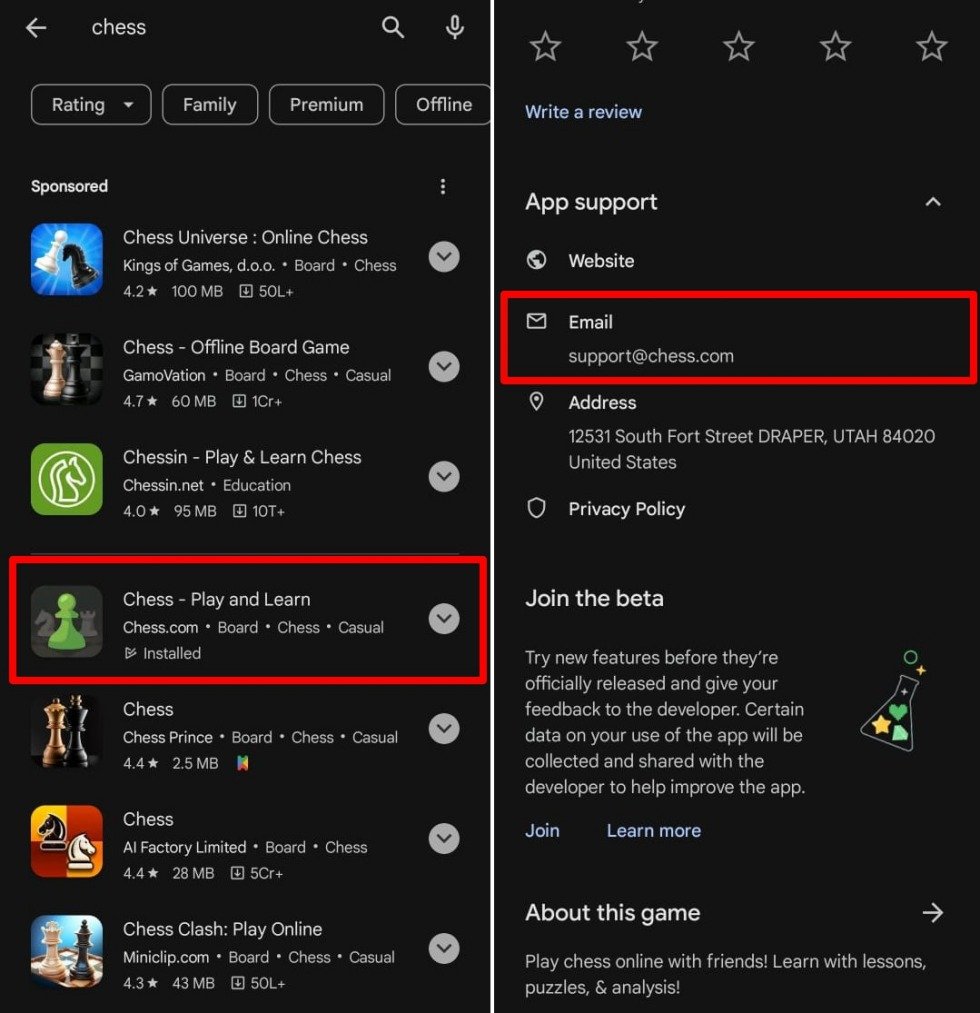
- Launch the Play Store.
- Search for the app and access its info page.
- Scroll around and you should find an email ID to reach out to the support team.

Usually, it would be [email protected] [xyz is the placeholder for the app name]
Apart from that, you can take a screenshot of the Error 403:disallowed_useragent issue and share it on your social media handles. Do tag the social media profile of the app or its dedicated support page.
Once the developer/support team notices the issue, they should fix it or provide you with a workaround.
In the meantime, you can access the app content on its official websites by using a secure browser app such as Chrome. Note that, some apps may not have a separate functional website.
Bottom Line
Now you know why the “Error 403:disallowed_useragent” occurs while signing into an in-app browser to view content. It is around 7 years since Google dropped the support for using Embedded WebViews on apps.
App developers should migrate from using in-app browsers to SDKs recommended by Google for authenticating the signing-in process.
As an end user, you can mitigate the issue by accessing the content on a dedicated browsing app. Also, inform the app developers to migrate from embedded WebViews to a secure client library to process the OAuth requests.
If you've any thoughts on Fix Access Blocked: Site does not Comply with Google’s Policy, then feel free to drop in below comment box. Also, please subscribe to our DigitBin YouTube channel for videos tutorials. Cheers!