
Firefox Flags with About Config
When you download Firefox and use it for the first time, you may feel that you’re using an old and ugly browser but that is not true, Firefox has tons of options to customize the user experience and user interface. Just like Chrome Flags, Firefox has some experimental configurations which you can use to enhance your browsing experience.
You can customize the browser using the about:config page to make the most out of the Mozilla Firefox. Go through the article, we have listed a few customization options, choose the one you like, access the about:config page, and implement those customizations.
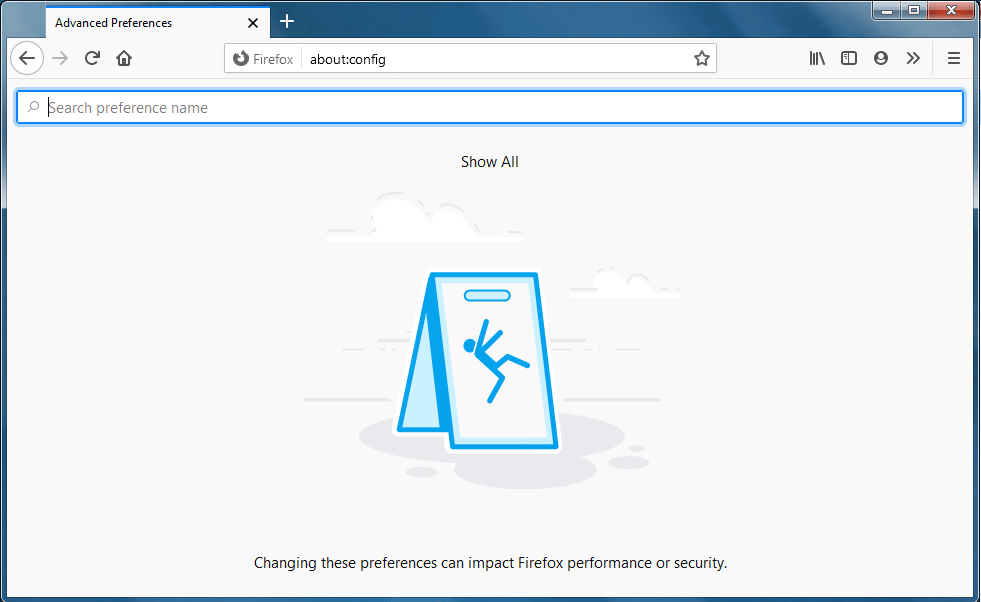
It is straightforward to open the about:config page. You will just have to type the below command in the URL tab and hit the enter key.
bout:config
You will see a warning as you are opening the page for the first time, saying that ‘Proceed with Caution, Changing advanced configuration preferences can impact Firefox performance or security.’ Just uncheck the checked button, if you don’t want to see this warning every time you open the about config page.
Now, after unchecking the bar, tap on the Accept Risk and Continue button to open the about:config page. There will be a search bar, that will be used to search the configurations.
Warning: Changing these advanced settings can sometimes break Firefox or cause strange behavior. You should only do this if you know what you’re doing or if you are following trustworthy advice.
These days every website is filled with a ton of rich animations, which on one hand look good to us but on the other hand, not great and digestive for mid to low-end PCs and also consume unneeded data. A low-end PC has limited resources reserved for a third party application like Firefox. So by using this configuration, we can disable unnecessary animations that aren’t required for normal browsing, and also at the same time, it doesn’t affect the UI or UX.
Configuration: toolkit.cosmeticAnimations.enabled
Default Value: true
Modified Value: false
There is a unique feature in most of the web browsers when you visit any webpage, the browser tries to download the page in your memory and save it for a short period in case you return to that page, you will not have to load the page again, making the page load quickly. But the thing is, it saves the backup data in your memory (RAM), which means it is unnecessary data in your memory and could be very harmful if your system has limited RAM, if somehow that memory gets filled then your system can experience unforeseen events like lagging, freezing, etc. So, by using this configuration, you can limit the amount of storage. The browser will have to lot for the history cache.
Configuration: browser.sessionhistory.max_entries
Default Value: 50
Modified Value: any value according to your need, like 25
If you ever observed, when you close all the tabs, the browser also gets closed automatically. It is very irritating to me, I will have to open the browser again to visit/browse something. If this is the case with you too, then this configuration will be a lifesaver for you. By enabling this, the browser will not get closed even if you close all the tabs, instead, a pop up will appear while you are closing the last tab, asking you whether you want to close the browser as well or not.
Configuration: string.showQuitwarning
Default Value: false
Modified Value: true
This is another handy feature, by this configuration, whenever you download something via Firefox, the browser will ask you every time to choose the download location. This is very effective and efficient in the long run.
Configuration: browser.download.useDownloadDir
Default Value: true
Modified Value: false
Let me tell you, this is one of the best configurations and as matter of fact, I use it every day. Suppose you are reading an article at DigitBin, and suddenly you need to search something in Google, but for that, you will have to manually open a new tab and search that term. But by using this configuration, you can use the URL bar of the DigitBin page and as soon as you search the term by pressing the enter key, Firefox will open a new tab and search that term.
Configuration: browser.search.openintab
Default Value: false
Modified Value: true
I think I don’t need to explain this configuration to you deeply, as the name suggests, it will enable Firefox’s spell-checking tool for every text you write within the browser.
Configuration: layout.spellcheckDefault
Default Value: 1
Modified Value: 2
By using this configuration, the browser will take as low as possible memory when you minimize the browser. This is very beneficial for systems with less memory.
Configuration: config.trim_on_minimize
Default Value: false
Modified Value: true
Suppose you are reading an article at DigitBin, and you want to send your friend the URL of DigitBin’s homepage instead of that page’s URL, but as soon as you go to the URL bar and try to select the domain of DigitBin, you will observe that the browser will select the whole URL by default, now you will have to deselect the whole URL and then again will have to select the main URL. This is a 2-3 step process, so by using this configuration, firebox will disable the feature of selecting the whole URL.
Configuration: browser.urlbar.clickSelectsAll
Default Value: true
Modified Value: false
By default the script execution time is set for 10 seconds, now if you visit a website with heavy scripting but the host of the website is pretty slow, then you will not be able to browse the website properly. By using this configuration, you will be able to extend the script execution time.
Configuration: dom.max_script_run_time
Default Value: 10
Modified Value: 20 (or anything you want)
These days most developers are trying to make/develop websites according to a 1080p resolution, as the majority of the laptops and desktops are coming with at least 1080p screen resolution. But if you are using an old laptop with less than 1080p resolution and visiting modern websites will surely affect your user experience. There is one solution to this problem, if you zoom out to 90 or 80% then it might help you visit those websites properly. However, again you will have to zoom out every webpage manually. So, by using this configuration, you will be able to set the same zoom level for each site automatically.
Configuration: browser.zoom.siteSpecific
Default Value: true
Modified Value: false
You may have noticed, many websites are using a Back to Top button on every page so that you can go to the top of that page in one go if the length is too much scroll. However, I said many websites not all, so you can configure the backspace button to act as the Back to Top button if any website doesn’t have this feature already.
Configuration: browser.backspace_action
Default Value: 0
Modified Value: 1
While a browser update, Firefox checks all the extensions before installing the update, whether the extensions are compatible with the latest update or not. This sometimes takes a while, and at that time, you will not be able to use the browser. By using this configuration, you can disable the extensions compatibility test.
Configuration: extensions.checkCompatibility
Default Value: true
Modified Value: false
If you ever noticed, while searching anything the URL or awesome bar, the browser shows us a number of similar suggestions and in the firebox, the number of suggestions is fixed at 10 results. By using this configuration, you can change that number to less than 10 if you have a small display and more than 10 if your display size large.
Configuration: browser.urlbar.maxRichResults
Default Value: 10
Modified Value: 5 (or anything you want)
I love the Alt+Tab desktop switcher in Windows 10. And a similar thing can be done within the browser for switching between the tabs. By using this configuration, you can use the Ctrl+Tab to switch between the opened tabs in Firefox.
Configuration: browser.ctrltabs.previews
Default Value: false
Modified Value: true
With Firefox About:Config you can customise your browser similarly as you do with Chrome Flags. Though these are experimental features, we have listed some best config settings which you may like.
This post was last modified on December 27, 2020 5:40 pm